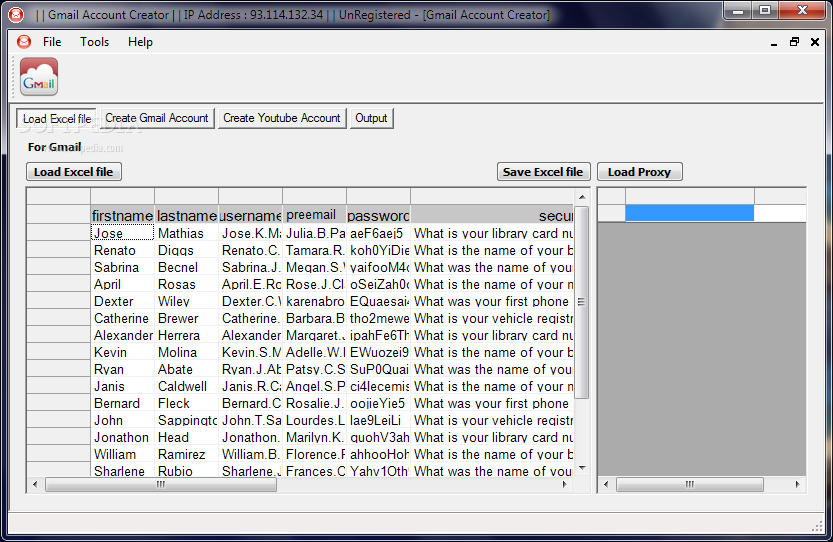
Gmail Account Creator Bot Github
This tutorial teaches you GitHub essentials like repositories, branches, commits, and Pull Requests. You’ll create your own Hello World repository and learn GitHub’s Pull Request workflow, a popular way to create and review code. No coding necessary. To complete this tutorial, you need a GitHub.com account and Internet access.
A single username and password gets you into everything Google (Gmail, Chrome, YouTube, Google Maps). Set up your profile and preferences just the way you like. Switch between devices, and pick up wherever you left off. The other option is to get an email creator bot. But this comes with it's own disadvantages. You can't just create a large number of emails when you want. It takes time (and money since you need proxies). And you still haven't solved the main problem where the emails you just created will quite possibly be dead by the end of next week. Part 2: How to Hack Gmail Account Password online, free. If you’re wondering how to hack a Gmail account, consider trying the Spyzie app too. Like Neatspy, this app is also affordable but does not have very strong reviews. Nevertheless, it is a powerful app for Gmail hack features. Spyzie will allow you to hack the Gmail account password quickly. Step 1: Create your Bot’s Twitter Account. I like to do this first because it gives your bot a sense of identity while you work on it. You probably already know how to sign up for a Twitter account, so here are few tips: Use the “infinite gmail” trick for your bot’s email address.


#Creating a Twitter bot with Node.jsLearn how you can create your own Twitter bot using Node.js and the new Twitter API. The bot will auto retweet in response to tweets with some particular hashtags. (https://goo.gl/4whEIt)
##Tools we needHere are the tools we’ll be using to create the bot —
- Node.js installed in your machine
- A registered Twitter account
Gmail Account Creator Bot Github Commands
Create a Twitter application
- Create a new account at Twitter that will become your bot. Then go to apps.twitter.com, sign-in with your new Twitter account and create a Twitter application. Give your application a name, description and put any URL in the website field. Keep the callback URL field blank, agree to the terms and submit the form to create your first Twitter application.
- Once the Twitter application has been created, click the Keys and Access Tokens tab and click the Create my Access Token button. Twitter will generate the Consumer Keys and Access tokens that we will need in a later step.
##Initialize the Twitter bot
- Click here to get the source code and save it to your machine. Make sure the source code include package.json and bot.js file.
- In the bot.js file edit the values of
TWITTER_CONSUMER_KEY,CONSUMER_SECRET,ACCESS_TOKENandACCESS_SECRET— you know them all from the previous steps. - Set the
TWITTER_SEARCH_PHRASEand all matching tweets will get processed by the Twitter bot, one at a time.

##Test the bot
- Open your terminal and go to the directory where you have saved the source files — both package.json and bot.js file.
- Type
npm installin the terminal and required packages will be installed on your system. - Type
npm startornode bot.jsto start the bot and if you get the messageThe bot is happily running…in the terminal, that’s good. The bot is listening for tweets coming in. You can even hop to your Twitter bot account to check whether the bot is working or not.
##AuthorWritten by Debashis Barman
##LicenseLicensed under http://creativecommons.org/licenses/by-sa/3.0
##Bug ReportReport error and bugs to deb.dbuniversity@gmail.com
| #-*- coding: utf-8 -*- |
| importurllib, urllib2, cookielib, re |
| importrandom, string, json |
| defcreate(): |
| #request değişkenlerinin ilklendirilmesi |
| cj=cookielib.CookieJar() |
| opener=urllib2.build_opener(urllib2.HTTPCookieProcessor(cj)) |
| #giriş için gerekli ek değişkenler |
| hiddenToken=' |
| signup_ui_metrics=' |
| fullname=getFullName() |
| email=getMail(opener) |
| password=getPassword() |
| screen_name=getScreenName(opener, email) |
| cookie_checkbox='1' |
| cookie_setting='1' |
| ad_ref=' |
| #hiddenToken'ı almak için sayfaya request yollamalı |
| resp=opener.open('https://twitter.com/signup').read() |
| hiddenToken=re.search('<input type='hidden' value='(.*?)' name='authenticity_token'>', resp).group(1) |
| #hiddenToken'ı aldıktan sonra asıl girişi yapabiliriz |
| login_data=urllib.urlencode({'authenticity_token': hiddenToken, |
| 'signup_ui_metrics': signup_ui_metrics, |
| 'user[name]': fullname, |
| 'user[email]': email, |
| 'user[user_password]': password, |
| 'user[screen_name]': screen_name, |
| 'user[use_cookie_personalization]': cookie_checkbox, |
| 'asked_cookie_personalization_setting': cookie_setting, |
| 'ad_ref': ad_ref}) |
| opener.open('https://twitter.com/account/create', login_data) |
| print'username: '+screen_name |
| print'password: '+password |
| print'email : '+email |
| returnopener |
| defgetMail(opener): |
| opener.addheaders= [('X-Requested-With', 'XMLHttpRequest')] |
| status=False |
| address=' |
| whilestatusFalse: |
| first=' |
| foriinrange(0, 7): |
| first+=random.choice(string.ascii_lowercase) |
| address=first+'@gmail.com' |
| resp=opener.open('https://twitter.com/users/email_available?email='+address.replace('@', '%40')).read() |
| d=json.loads(resp) |
| ifd['valid'] True: |
| status=True |
| returnaddress |
| defgetFullName(): |
| returnrandom.choice(string.ascii_lowercase) +random.choice(string.ascii_lowercase) +random.choice(string.ascii_lowercase) +' '+random.choice(string.ascii_lowercase) +random.choice(string.ascii_lowercase) |
| defgetScreenName(opener, email): |
| opener.addheaders= [('X-Requested-With', 'XMLHttpRequest')] |
| resp=opener.open('https://twitter.com/users/username_available?context=signup&custom=0&email='+email.replace('@', '%40') +'&full_name=&suggest=1&suggest_on_username=false&username=').read() |
| d=json.loads(resp) |
| returnd['suggestions'][0]['suggestion'] |
| defgetPassword(): |
| returnrandom.randint(123457, 999998) |
| if__name__'__main__': |
| opener=create() |
| //thendosomethingwith'opener'variable |
Webbots Gmail Account Creator
